I am assuming that you landed here simply because your idea is refined and now ready for production. You already are convinced to build a hybrid app and looking for expert advice on choosing the best cross-platform development framework.
So, let’s dive in and explore the best cross-platform development frameworks that can help you build robust and reliable apps.
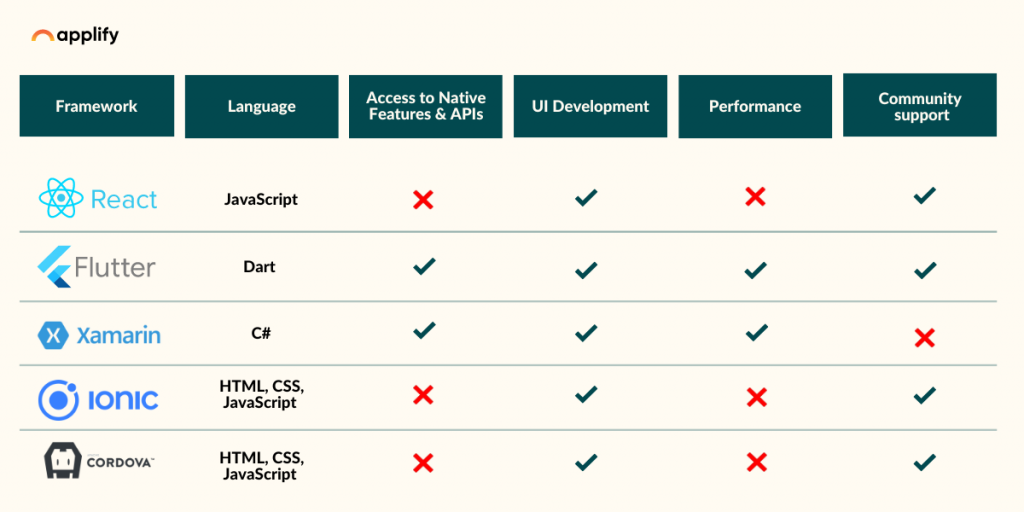
Best Cross-Platform Development Frameworks

1. Flutter
Flutter is an open-source mobile application development framework created by Google. It uses the Dart programming language and is designed to build high-performance, natively compiled applications for mobile, web, and desktop from a single codebase. Flutter has a rich set of pre-built widgets and tools, allowing developers to create beautiful and responsive user interfaces quickly.
Features and Benefits:
- Provides a rich set of pre-built widgets and tools that make it easy to build beautiful and responsive user interfaces.
- Offers fast development cycles with its hot-reload feature that allows developers to see the changes made in the code immediately.
- Offers easy integration with other platforms such as web and desktop.
- Supports both iOS and Android platforms.
Use Cases and Examples: Google Ads, Alibaba, and Reflectly are some of the well-known applications developed using Flutter.
Flutter Pros:
- Provides a fast development cycle, which means less development time.
- Offers a large number of pre-built widgets and tools, making it easy to build beautiful and responsive user interfaces.
- Offers easy integration with other platforms.
Flutter Cons:
- Limited third-party libraries and plugins, which may result in a lack of flexibility and customization options.
- Uses a less popular programming language, Dart, which may require additional training for developers.
Comparison With Other Best Cross-Platform Development Frameworks:
- Flutter provides a fast development cycle compared to React Native and Xamarin.
- Flutter is a good option for creating highly customized UI components, whereas React Native and Xamarin are more focused on native performance.
If your focus is to design apps that are beautiful yet powerful, Flutter is the right choice for you. Get in touch with us today to hire app developers with expertise in Flutter and get started.
2. React Native
React Native is considered the best cross-platform development framework. It is an open-source mobile application development framework created by Facebook. It uses the React library and allows developers to write code in JavaScript and deploy it on iOS and Android platforms.
React Native has a large community of developers and a vast ecosystem of plugins, tools, and libraries that make it easy to build complex applications. It is fair to say that if you create an app using react native, it will definitely have the potential to win the heart of your users.
Features and Benefits:
- Uses a popular programming language, JavaScript, and allows developers to reuse the code across different platforms.
- Provides a large number of third-party libraries and plugins that make it easy to access native device features.
- Supports both iOS and Android platforms.
Use Cases and Examples: Facebook, Instagram, and Tesla are some of the well-known applications developed using React Native.
React Native Pros:
- Provides a large number of third-party libraries and plugins, making it easy to access native device features.
- Uses a popular programming language, JavaScript, which means less training for developers.
- Allows code sharing, reducing development time and costs.
React Native Cons:
- Performance may suffer when developing complex applications.
- Limited flexibility in UI customization, compared to Flutter and Xamarin.
Comparison With Other Frameworks:
- React Native provides better code reusability compared to Xamarin and Ionic.
- React Native has better community support and documentation compared to Ionic.
Does building a robust app your only focus at the moment? Then React Native is what you should choose and leave the mobile app design to us.
3. Xamarin
Xamarin is a cross-platform development framework created by Microsoft. It uses the C# programming language and .NET framework to build native applications for iOS, Android, and Windows. Xamarin has a powerful set of tools and features, including code sharing, live preview, and debugging, making it easy to build and test applications.
Features and Benefits:
- Allows developers to write code using the C# programming language, which is widely used in enterprise applications.
- Provides access to native device features through platform-specific APIs.
- Supports iOS, Android, and Windows platforms.
Use Cases and Examples: Siemens, Alaska Airlines, and Honeywell are some of the well-known applications developed using Xamarin.
Xamarin Pros:
- Provides access to native device features through platform-specific APIs.
- Uses a popular programming language, C#, which is widely used in enterprise applications.
- Offers a wide range of debugging tools and plugins.
Xamarin Cons:
- Development time may be longer due to the need to write platform-specific code.
- Limited community support and documentation compared to Flutter and React Native.
Comparison With Other Frameworks:
- Xamarin provides better native performance compared to React Native and Ionic.
- Xamarin is a good option for developing enterprise applications, whereas Flutter and Ionic are more suited for creating consumer applications.
Are you an enterprise with prior experience in launching apps with C# technology? If yes, then Xamarin is the right choice. But if that’s not the case, we suggest you consult with a mobile app development company for expert consultation.
4. Ionic
Ionic is an open-source cross-platform development framework that uses web technologies, such as HTML, CSS, and JavaScript, to build mobile applications. It provides a library of pre-built UI components and tools that make it easy to create responsive and interactive applications for iOS and Android.
Features and Benefits:
- Uses web technologies such as HTML, CSS, and JavaScript to build mobile applications.
- Provides access to native device features through plugins.
- Supports both iOS and Android platforms.
Use Cases and Examples: McDonald’s, Pacifica, and Nationwide are some of the well-known applications developed using Ionic.
Ionic Pros:
- Uses web technologies, which means that developers can use their existing skills.
- Provides access to native device features through plugins.
- Offers a large number of pre-built UI components and templates.
Ionic Cons:
- Performance may be slower compared to native applications.
- Limited customization options compared to Flutter and React Native.
Comparison With Other Frameworks:
- Ionic is a good option for creating simple applications
- Ionic offers better performance compared to PhoneGap/Cordova.
Are you starting out with a basic app with little or no customization? If that is the case then you choose Ionic, else you should prefer choosing more versatile frameworks like Flutter or React Native.
5. PhoneGap/Cordova
PhoneGap/Cordova is an open-source cross-platform development framework created by Adobe. It allows developers to build mobile applications using web technologies, such as HTML, CSS, and JavaScript, and deploy them on multiple platforms. PhoneGap/Cordova provides a wide range of plugins and tools that make it easy to access native device features, such as the camera and GPS.
Features and Benefits:
- Uses web technologies such as HTML, CSS, and JavaScript to build mobile applications.
- Provides access to native device features through plugins.
- Supports multiple platforms, including iOS, Android, and Windows.
Use Cases and Examples: Untappd, FanReact, and JustWatch are some of the well-known applications developed using PhoneGap/Cordova.
PhoneGap/Cordova Pros:
- Uses web technologies, which means that developers can use their existing skills.
- Provides access to native device features through plugins.
- Supports multiple platforms.
PhoneGap/Cordova Cons:
- Performance may be slower compared to native applications.
- Limited customization options compared to Flutter and React Native.
Comparison With Other Frameworks:
- PhoneGap/Cordova offers better cross-platform support compared to Ionic.
- PhoneGap/Cordova has limited support for native device features compared to Flutter and React Native.
If building a performance-oriented app is not your goal, then only you should choose PhoneGap or Cordova. Else, we recommend choosing between Flutter and React Native.
Each of these frameworks can be individually considered as the best depending on the specific needs of the project. But the right approach here is to consult a reliable digital product development company to look into your specific needs and offer solutions accordingly.
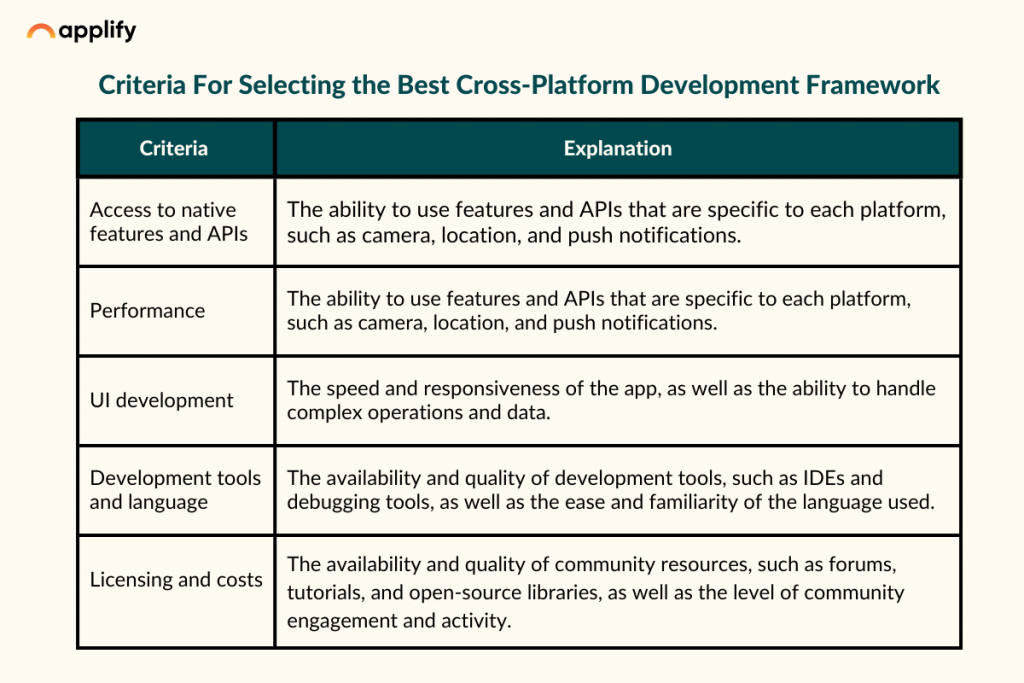
Criteria For Selecting the Best Cross-Platform Development Framework

When selecting a cross-platform development framework, there are several important criteria to consider:
1. Compatibility With Multiple Platforms
The best cross-platform development framework should be compatible with multiple platforms, such as Windows, MacOS, Linux, iOS, and Android. This ensures that the application can be deployed across a wide range of devices and operating systems.
2. Development Speed and Efficiency
The framework should help developers write code quickly and efficiently, allowing them to create applications in a timely and cost-effective manner. The framework should provide developers with tools that automate repetitive tasks, such as building user interfaces, testing, and debugging.
3. Performance and User Experience
The framework should produce applications that are fast, responsive, and provide a high-quality user experience. Applications built with the framework should be able to take advantage of the hardware and software features of the platform on which they are deployed.
Cross-platform apps can definitely deliver native-like performance at a lower cost. But if the budget is not the concern then the benefits of native apps definitely outweigh hybrid apps.
4. Community Support and Documentation
The framework should have a strong community of developers who can provide support and guidance. It should also have comprehensive documentation that is easy to understand and accessible to developers of all skill levels.
5. Cost and Licensing
The framework should be affordable and have a clear licensing model. Some frameworks are open source and free to use, while others require a licensing fee or have other restrictions.
By considering these criteria, developers can choose the best cross-platform development framework for their needs and ensure the success of their projects.
Conclusion
Choosing the best cross-platform development framework depends on various factors such as compatibility with multiple platforms, development speed and efficiency, performance and user experience, community support and documentation, cost, and licensing.
Flutter, React Native, Xamarin, Ionic, and PhoneGap/Cordova are some of the top cross-platform development frameworks available. Each framework has its own features, benefits, and limitations, making it important to carefully evaluate each framework before making a decision.