Material vs flat design is a popular comparison when it comes to design. Explore the contrasting design styles of material design and flat design, widely utilized in the digital realm for crafting visually captivating and user-friendly interfaces. Introduced by Google in 2014, the material design merges classic design principles with modern technology. In contrast, flat design, which emerged in the mid-2000s and gained significant traction around 2012 with the backing of companies like Apple, offers an alternative aesthetic approach.”
In this blog, we will discuss both these designs and which is right for your project. Without wasting any more time, let’s dive right in.
A Brief History of Material and Flat Design
Design trends and technology have played a pivotal role in shaping the history of both design styles. Material design evolved from the principles of classic design such as typography, grid systems, and color theory, combined with modern technology such as responsive design and animations. Flat design, on the other hand, emerged as a reaction to the overuse of skeuomorphic design, which imitated real-world objects in the digital environment. Flat design focused on minimalistic and clean design elements that provided a more modern and innovative approach to design.
In order to solve the query of material vs flat design and which is right for your project, let’s try to understand each design individually.
Material Design
In material design, designers employ depth, shadows, and realistic lighting effects to create a profound sense of dimensionality within the interface. Moreover, it uses vibrant colors, bold typography, and responsive animations to create an engaging user experience. The material design focuses on creating a consistent and intuitive user interface across different platforms and devices.
Characteristics of Material Design
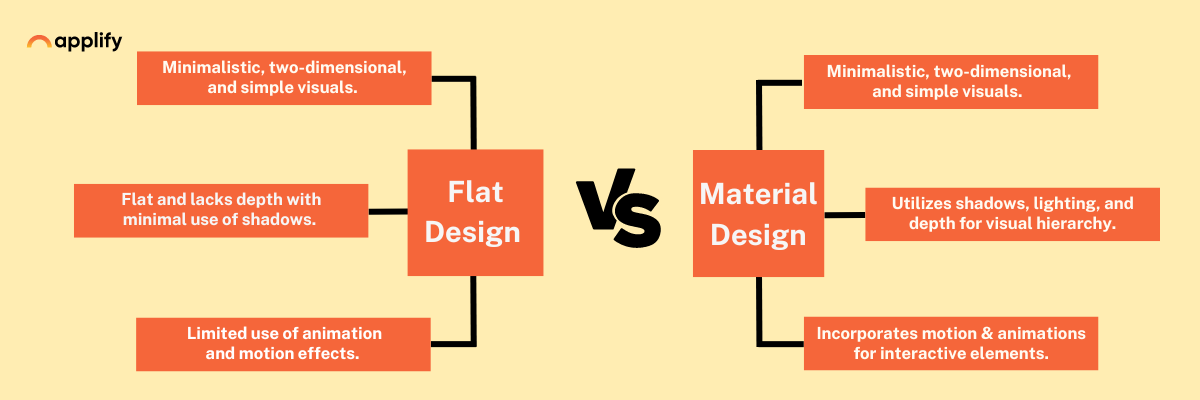
When it comes to material vs flat design, there are some characteristics of material design to look out for:
- Use of Depth: Material design utilizes depth and shadow to create a sense of hierarchy and dimensionality in the interface. Additionally, this technique gives users a sense of physicality and helps them understand the relationships between different design elements.
- Vibrant Colors: The material design uses a vibrant color palette that adds a touch of liveliness to the interface. These colors are carefully chosen to create a visually pleasing and engaging user experience.
- Responsive Animations: The material design uses responsive animations to provide feedback to the user and make the interface more interactive. Likewise, animations are used to provide visual cues, guide the user’s attention, and create a seamless transition between different design elements.
- Consistency: Material design focuses on creating a consistent and intuitive user interface across different platforms and devices. This consistency ensures that users can easily navigate and use the interface, regardless of the device they are using.
The Advantages of Material Design are as follows:
- Improved User Experience: Material design is focused on creating a user-friendly and engaging interface that provides a seamless user experience. The use of depth, shadow, color, and animation helps to guide the user’s attention and provide visual cues, resulting in a more intuitive and effortless user experience.
- Cross-Platform Compatibility: Material design is designed to work seamlessly on cross platform apps & platforms. This compatibility ensures that users can access and use the interface regardless of the device they are using.
Examples of Popular Apps and Websites that Use Material Design Include:
- Google Material Design Guidelines: Google’s own design guidelines provide a comprehensive overview of the principles of material design and how to implement them.
- Google Maps: Google Maps uses material design to create an intuitive and engaging mapping experience. The use of depth and shadow helps to create a sense of dimensionality and hierarchy, while responsive animations provide visual feedback to the user.
- Gmail: Gmail’s use of material design helps to create a clean and organized email interface. The use of vibrant colors, responsive animations, and consistent design elements create a visually appealing and user-friendly experience.
- Airbnb: Airbnb uses material design to create a seamless and engaging booking experience. The use of depth and shadow helps to create a sense of hierarchy and dimensionality, while vibrant colors and responsive animations create a visually appealing and user-friendly interface.
Flat Design
Flat design, on the other hand, is characterized by its minimalistic approach that uses simple geometric shapes, bright colors, and clear typography to create a clean and modern interface. It focuses on usability and simplicity by using simple and concise design elements that convey information effectively. Flat design is widely used in modern interfaces, especially preferred in mobile app design development.
Characteristics of flat design
When it comes to material vs flat design, there are some characteristics of flat design to look out for:
- Simplicity: Flat design emphasizes simplicity and minimalism. The use of simple geometric shapes, clean lines, and bold typography creates a straightforward and easy-to-navigate interface.
- Use of Geometric Shapes: Flat design utilizes simple geometric shapes like squares, circles, and triangles to create a modern and minimalist look. These shapes are often used to create icons and illustrations.
- Bright Colors: Flat design uses a bright and bold color palette to create a visually engaging and impactful design. These colors are often used in large blocks to create contrast and hierarchy.
- Minimal Use of Depth: Flat design uses minimal or no depth, shadow, or texture to create a 2D appearance. This technique creates a clean and uncluttered interface that is easy to understand and navigate.
The advantages of flat design are as follows:
- Improved User Experience: Flat design creates a simple and intuitive interface that is easy to navigate and understand. The minimal use of ornamentation and clutter makes it easier for users to focus on the content and complete their tasks.
- Cross-Platform Compatibility: Flat design is easy to adapt to different devices and platforms. Its simplicity and minimalism make it easier to scale and modify the interface for different screen sizes and resolutions.
- Faster Load Times: Flat design uses minimal graphics and visual effects, resulting in faster load times and improved performance.
If you want to learn more about designs please read our dedicated blog on the difference between user interaction and user experience.
Examples of popular apps and websites that use flat design
- Microsoft: Microsoft’s design language, called Fluent Design, uses flat design principles to create a simple, intuitive, and responsive interface. Moreover, the use of bold typography, geometric shapes, and bright colors creates a modern and clean look.
- Apple: Apple’s design language, called iOS Human Interface Guidelines, uses flat design principles to create a simple and intuitive interface. The use of simple geometric shapes, minimalist typography, and bright colors creates a minimalist and user-friendly look.
- Dropbox: Dropbox uses a flat design to create a simple and intuitive interface for its cloud storage service. The use of bold typography, simple geometric shapes, and bright colors creates a clean and uncluttered look.
- Airbnb: Airbnb uses a mix of flat design and material design principles to create a modern and engaging booking experience. Likewise, the use of bright colors, simple shapes, and minimalist typography creates a clean and easy-to-use interface.
Material vs Flat Design

You may find certain situations where one design style is better suited to your needs.
Material Design is best for:
- Projects that require a visually rich and immersive user experience, such as gaming or multimedia apps.
- Industries that prioritize design and user experience, such as fashion, entertainment, or tourism.
- Projects that require a consistent user experience across different devices and platforms.
Flat Design is best for:
- Projects that prioritize simplicity and ease of use, such as productivity or business apps.
- Industries that prioritize functionality over design, such as finance, healthcare, or education.
- Projects that require fast load times and work well with low-end devices and slower internet speeds.
How to Choose Between Material and Flat Design
When choosing between Material Design and Flat Design, there are several factors to consider:
- Project goals and requirements: The design style should align with the project’s goals, target audience, and industry. If the project aims to provide a visually rich and immersive user experience, Material Design might be the better choice. On the other hand, if the project prioritizes simplicity and ease of use, a Flat Design might be the way to go.
- Brand identity: The design style should reflect the brand’s identity, values, and personality. If the brand aims to be modern and cutting-edge, Material Design might be a good fit. However, if the brand values simplicity and functionality, Flat Design might align better.
- User experience: The design style should provide a seamless and intuitive user experience. The chosen design style should make it easy for users to navigate the interface, find information, and complete tasks.
- Technical considerations: The design style should be technically feasible, work well across different devices and platforms, and not compromise performance or speed.
Decision-Making in Material vs Flat Design
Here are some examples of projects where each design style might be more appropriate:
Material Design:
- Gaming or multimedia apps that require a visually rich and immersive user experience.
- Entertainment or tourism websites that aim to provide a seamless and intuitive user experience.
- Projects that require a consistent user experience across different devices and platforms.
Flat Design:
- Productivity or business apps that prioritize simplicity and ease of use.
- Finance or healthcare websites that aim to provide a clean and intuitive user interface.
- Projects that require fast load times and work well with low-end devices and slower internet speeds.
Final word
We hope that you got an understanding of material vs flat design. To decide which design style is best for your project. Additionally, consider the factors mentioned above, evaluate your project’s goals and requirements, and conduct user research to understand your target audience’s preferences and needs. You can also consult with a professional designer or design agency to get their expert opinion and guidance. Nevertheless, the design style you choose should provide a visually engaging and intuitive user experience that meets your project’s goals and requirements.