Today a website is proof of the credibility of any business. Every once in a while we find ourselves searching for the websites of businesses online and trying to make an opinion based on the information provided. The better the website layout and navigation, the more likely we are to invest in the products they offer us. In this article, we will discuss design tips to improve website conversion rate.
But as much as these first few impressions are important, there are several other psychological and cognitive factors that play a part in our decision-making and the creation of our perception of the product at hand.
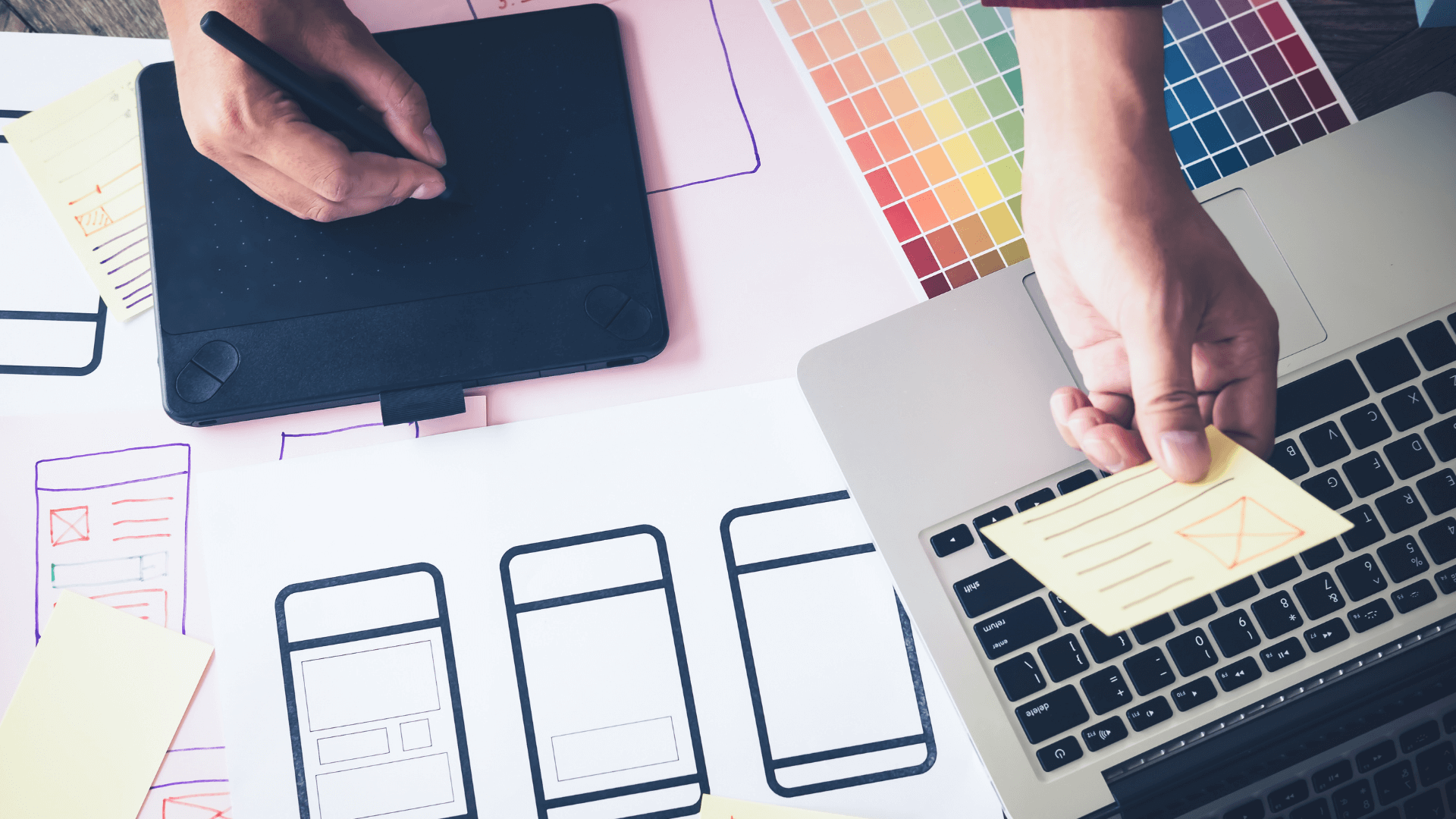
As consumers, we just go by what is appealing to our brains, but it takes quite an elaborate brainstorming session and design thinking for web designers to create appealing designs.
Tips for Designers to Improve Website Conversion Rate
Here are a few design tips that can act as starting guidelines for web designers who are about to design a website from scratch. Make sure to implement these and improve website conversion rate.
1. Lesser the Choices, the Better the Experience

Fewer options always work best when it comes to web design.
Especially if your website has a specific goal that you need to achieve, giving a variety of options will only make it difficult for the users to make the choice. This is evident in our real lives as well.
Whenever we have several choices, it only makes the decision-making process complicated and delayed. The users might end up getting overwhelmed and might even abandon the website.
Having lesser options and stronger CTAs will help them make a decision quicker as you will be able to push them towards the desired actions. This is the most basic yet crucial tip to improve website conversion rate.
Web development is a crucial aspect of your product marketing. So you cannot afford to mess up the right development practices along with great design. As development plays an equally important role as design.
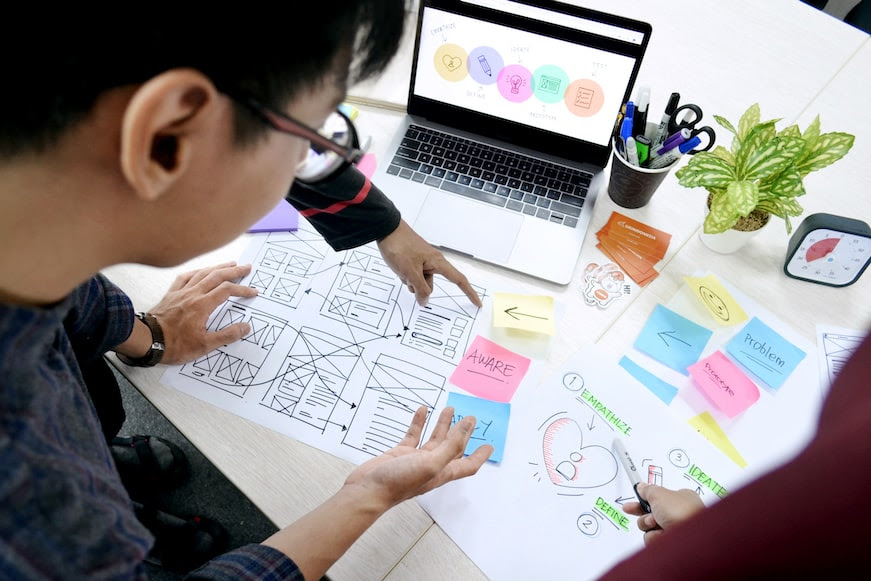
Want to know the whole UI/UX design process? Read our guide to get an idea of the pathway UI/UX designers follow while designing an app.
2. Use Colors and Images to your Advantage

Colors have much more to do with human psychology than we can imagine. And according to research, our perception of color is controlled much more by our brains than by our eyes. So much so that we relate and link colors to several specific cultural and environmental messages.
Similarly, color coding and using the right colors and images is the trick when it comes to web designing.
In fact, according to Kissmetrics, people make an initial judgment or decision about the product in the first 90 seconds of initial viewing. And 90% of that assessment is based on colors alone. This statistic alone shows the significance of color schemes when designing a website layout.
The same also applies to the images. Images can help you lead the users towards the right decision and help in engaging users as visuals are the number one influencing factor while making a decision.
3. Make Navigation Clear and Easy

A good design is everything when it comes to web development. Who doesn’t love a clear and easy design and navigation system? Whether it’s on the road or on a website, the ease of navigation will help you increase conversions on your website.
From a user perspective, reaching your desired page or result with the least number of clicks is a luxury.
In fact, websites that keep their navigation effortless, are able to retain users easily. So one of the main UX tips for designing a website layout is to implement easy navigation.
In other words, the best way to make a visitor take an action is by guiding them towards that action easily, which will, in turn, help you increase conversion rates quickly.
New to the design world? Our mobile app design company will help you turn your imagination into an eye-engaging reality.
4. Add CTAs that are Catchy

Increasing the website conversion rate is not rocket science. It is all the play of wise design implementation and clever CTAs placements. A CTA is a call to action that a website contains whenever it needs users to take a certain action.
But most websites lag behind when the CTAs are not engaging enough. They do not captivate the visitors and they are not compelled to take action.
Also, the colors of the CTA buttons matter too. As we discussed above, colors are crucial for attracting visitors. Bold colors such as red, orange, and green are said to be the most impactful CTA buttons and have higher rates of being clicked.
5. Follow the Mobile-First Approach

Today if you are designing a website but not optimizing it for mobile phones, it won’t take you anywhere. According to Statista, there are 6 billion-plus mobile users worldwide. You will surely not want to miss that vast user base.
Moreover, studies show that approximately 70% of website traffic comes from mobile phones. That’s why your website has to be mobile-friendly if you want to reach the masses.
The same is the case with websites. Web design and development have to be implemented keeping in mind the mobile layouts and screens. So, optimize your websites according to mobile users and reap the benefits of web development by increasing the conversion rates on your website.
Apart from the above-mentioned design tips, there are two important rules that you must follow while designing the UX to increase conversions on your website.
6. Distribute the Whitespace Wisely

Whitespace utilization is an important rule of web development today.
Whitespace is also known as the negative space. It is the space between all the elements of a website be it images or content.
A decade ago, the approach to writing and placing blogs and website content was completely different. The lines were all crammed up and there was no spacing to tell them apart.
Cut to the 2020s, and the concept of whitespace starts gaining popularity. Not only does it make the content easy to read but also saves the readers and consumers from being overwhelmed by the text.
Research has shown that users decide to consume content based on the layout of the webpage. And content pages with unequal spaces lead to users abandoning the website.
So make sure that your web pages don’t look cluttered and the content is easy to consume by distributing the whitespace accordingly.
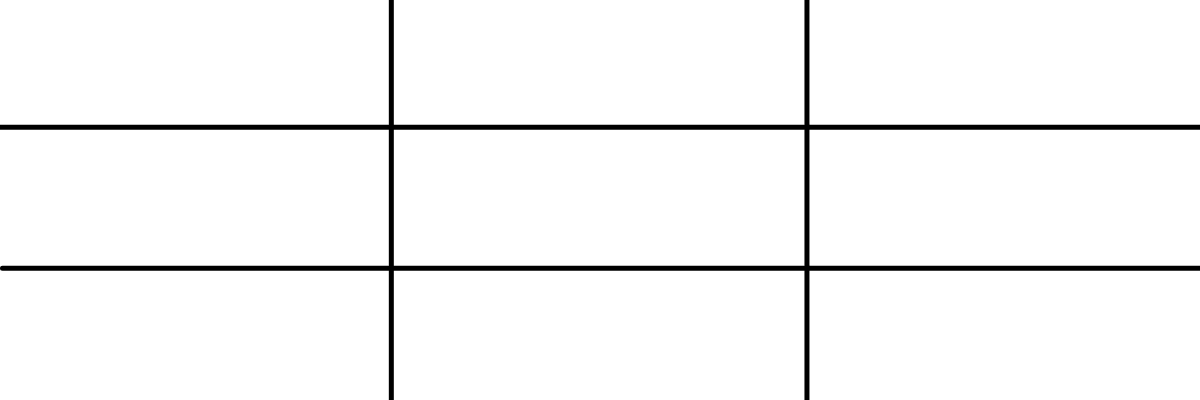
7. Understand the Rule of Thirds

What is something that makes the interaction delightful for the users when they visit your website? Good and high-quality images?
Well yes to a certain level. But what is even more crucial is the placement of those images in a way that a user is able to view them without putting in any effort. The rule of thirds is something that all web designers should apply to any website they create.
This rule is a design technique that works on the principle of placing items of interest on the “thirds” of an image as it is said to be more appealing than other symmetrical design approaches.
The third is basically a grid created on an image or a space of nine equal parts. This is achieved by equally spaced horizontal and vertical lines. This rule is used to determine where the most crucial element will best suit the page.
To Sum it Up
How to increase the conversion rate on a website is a question that frequents the list of the top asked questions by designers and even entrepreneurs. We believe that the above-mentioned simple and easy-to-follow tips will help you boost the conversion rates of your website.
Apart from these, there is much more to good web design and development. For entrepreneurs, choosing a good web design and development company for starters is always the right choice. If you are someone who is looking forward to outsourcing website development, we are your perfect partners!